Crown Street, Wollongong, 2500
Add and Edit Flex Sections
Flex sections are rows that have two default flex columns and form a basic layout. After adding a section, you may add, delete, or rearrange more columns, flexboxes, or complex grids to build the layout you want. The layout may then be enhanced using widgets.
Note
This article only applies to Flex users who began using it after July 18, 2022. If you are using Flex 1.0, see Add and Edit Flex Sections (1.0).
Add Section
Add a section by:
- While hovering over rows, click +Add Section. Or, right-click to access the context menu, then pick Add and Flex section.
- Select Flex Sections from the side panel.
- Choose your chosen flex portion.
- Select
Save.
Save Section
When saving a section:
- Click Flex Section in the section's upper left corner by placing your cursor there while it is selected.
- Select only this row by clicking Save as Section first.
- Enter a section name, choose the category it will be saved under, and specify the section's rights.
- Select Start Creating.
- Select "Done"
Delete Section
To delete a section, click the right mouse button to reveal the context menu and then pick
Delete. Or, click the
delete
symbol in the menu that appears.
Add Column
You can add columns to your site after you've created a section to hold widgets inside the section. All sections have columns by default, but you can always add more.
The location of an element added to a column is decided by auto layout settings. To alter the orientation of the auto layout, access the design panel and pick horizontal or vertical for the auto layout in the Layout section.
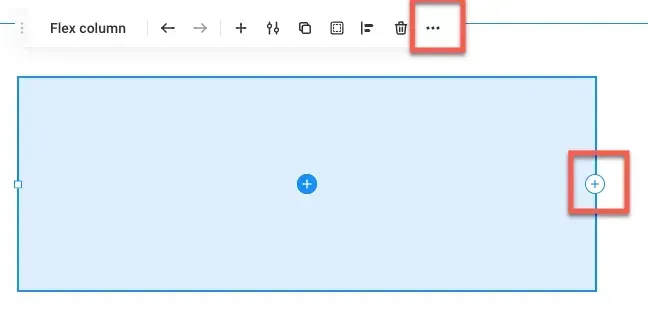
To add a column:
- To choose an existing column, click on it.
- In the floating menu, choose
Add column by clicking the symbol with three horizontal dots (). Alternatively, click the + sign on the left or right side of the column.

Duplicate Column
A duplicate column will be inserted to the right of the original card when it is duplicated. It is not possible to add columns that surpass 100 percent of the width, including spacing.
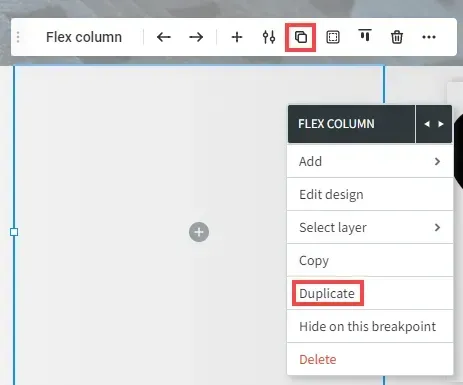
To duplicate a column:
- Click a column to select it.
- Click the
Duplicate
icon on the menu that appears. Or, you can select
Duplicate
from the context menu that appears when you right-click the column.

Delete Column
To delete a column from a section, delete it. However, each section must have at least one column, thus you cannot eliminate the section's final column.
To remove a column:
- To pick a column, click it.
- Click the
Delete
icon in the floating menu. Alternatively, you may enter the context menu by right-clicking the column and selecting
Delete.
Add Widget
There are various methods to add widgets to columns, flexboxes, and advanced grids. If you're already in flex mode, you can add widgets from the side panel by clicking Widgets and then choosing the relevant widget.
You cannot drag and drop a widget from the side panel into a flex column while in the traditional editor.
To add a widget:
- To select a column, flexbox, or advanced grid, just click on it.
- Click the + sign in the centre of the column, flexbox, or advanced grid to add a new item. Alternatively, click the plus sign in the float menu.
- Choose a widget.
Additionally, widgets may be added using the layers panel.
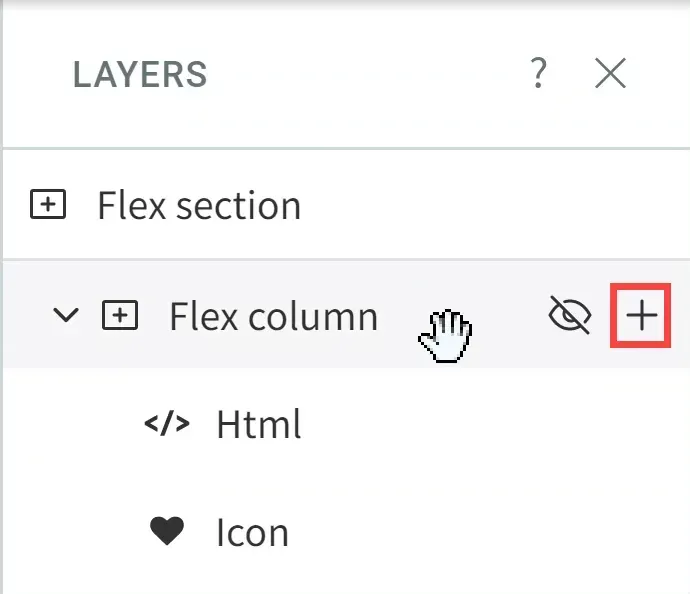
To add a widget from the layers panel, follow these steps:
- Click a column to select it.
- Select Layers from the side panel.
- To add a widget to a column, flexbox, or advanced grid, mouse over it in the layers panel and click the addition button.
- Choose a widget.


Love My Online Marketing has 10+ Years of working alongside businesses and helping them grow. Discuss your options for online success from website Design and Development through to Google Marketing.
Do you want more traffic and business leads?
Love My Online Marketing is determined to make a business grow. Our only question is, will it be yours?
































