Crown Street, Wollongong, 2500
Add Sections
Sections are pre-built rows of elements that users can use to customise their responsive sites. Sections allow users to easily create visually appealing websites by saving time throughout the design process. With a range of pre-made sections, the infrastructure was built to deliver a better user experience.
Add Sections
To add widgets, do the following:
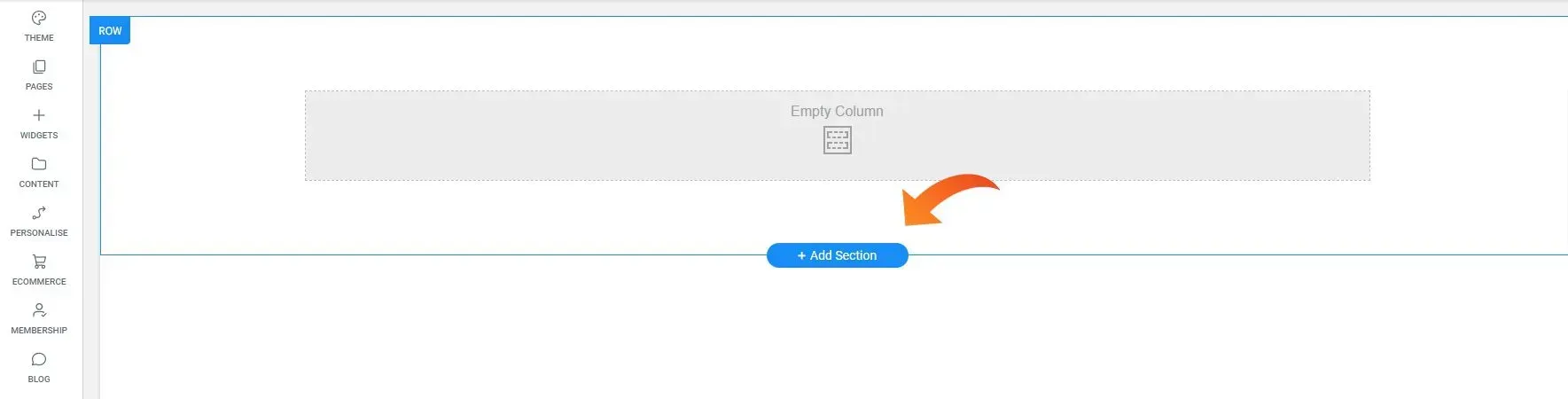
1. Click the
Add Section button when you are between rows. The left panel shows the sections.

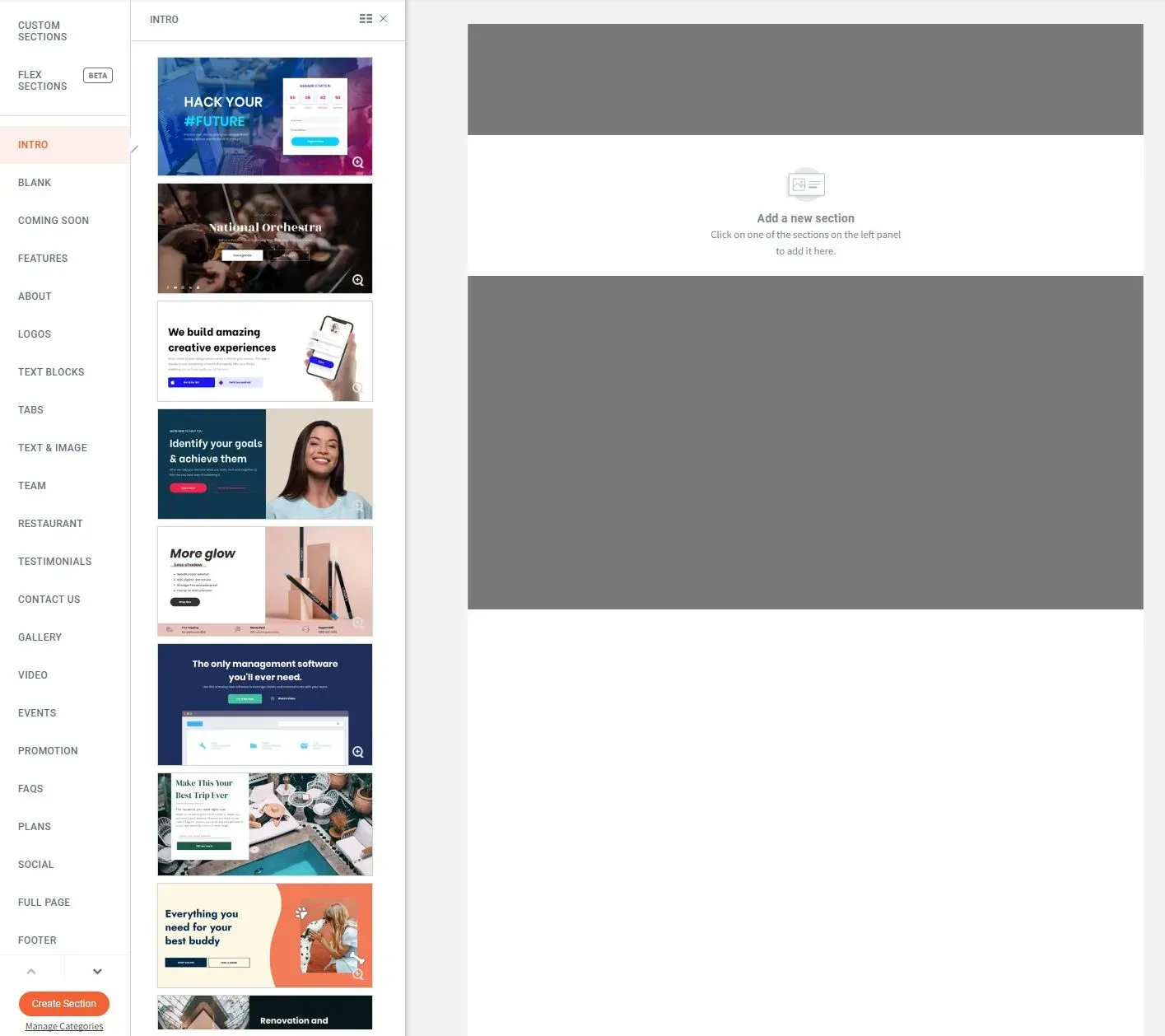
2. In Section Mode, there is a list of ready-made sections in the left panel. These sections are grouped into categories (Intro, Features, About, Team, Testimonials, and so on).

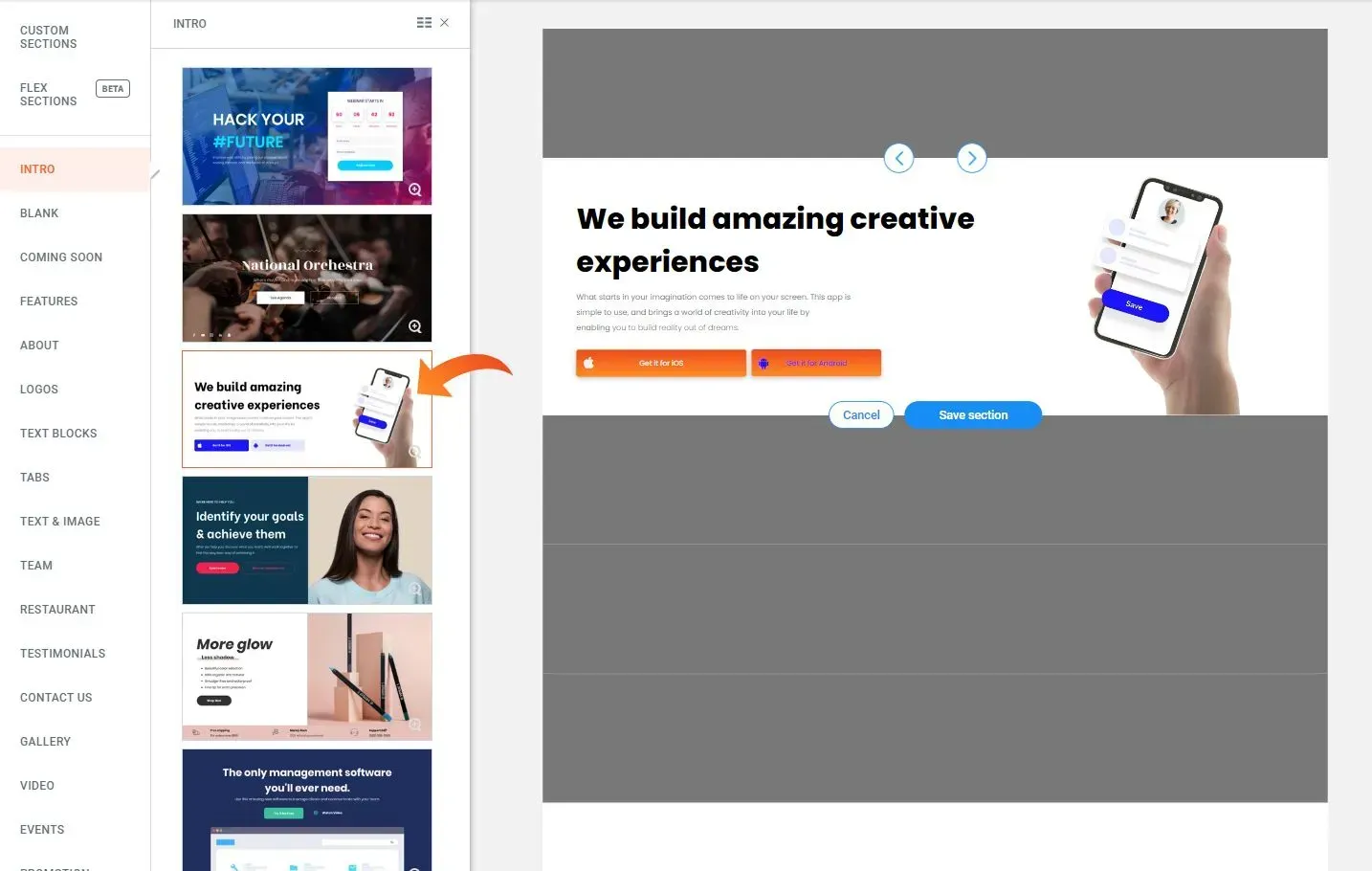
3. Click a section in the left panel to show it as a new row. Then, using the arrow keys, you can explore sections within the same group or choose a section from a different group.

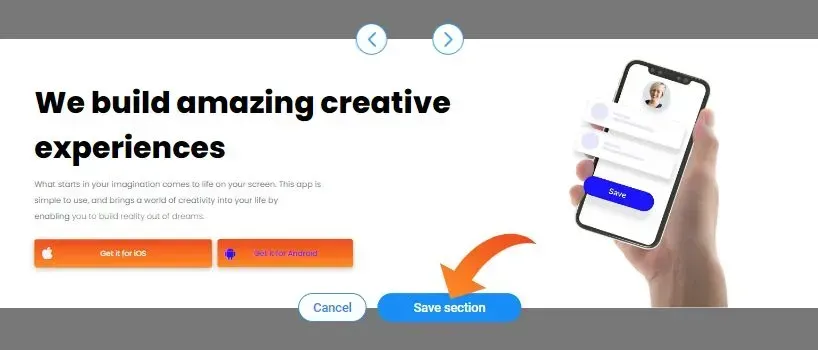
4. Click
Save to integrate the section into the site. You can also click
Save and Add Another to add more sections.
The section is converted into a row, and all of its parts are editable.

Note:
- Sections don't use any custom CSS, and all of them are built by designers in the editor.
- Text colour and text font settings from the global design settings are not used in sections. You can always clear the format, though, and use your design.
- There can be more than one row in a section.
- You can't put sections in the header. Open the header editor to change the full header section. See Headers to find out more.
- Sidebar templates do not support sections (for example, Portfolio, Milk, Cookies, and so on).

Love My Online Marketing has 10+ Years of working alongside businesses and helping them grow. Discuss your options for online success from website Design and Development through to Google Marketing.
Do you want more traffic and business leads?
Love My Online Marketing is determined to make a business grow. Our only question is, will it be yours?
































