Crown Street, Wollongong, 2500
Table Widget
The Table widget displays text data in a table format with rows and columns. Copy and paste an existing table, use the editor, or upload a CSV to add content to the table.
- There can be up to 30 rows and columns in the table.
- You can upload a CSV file that has been exported and copied from Google Sheets or Excel (non-RTL languages, only).
- Tables can only contain text and links. To make a table with images, buttons, or other widgets, use rows and columns or List widgets.
- The Table editor is not available in Edge version 17. It does, however, work properly in Edge 18.
To include the widget:
- Click Widgets in the left panel.
- Drag the Table widget into your website.
See
Add Widgets
for more information on adding widgets to your site.
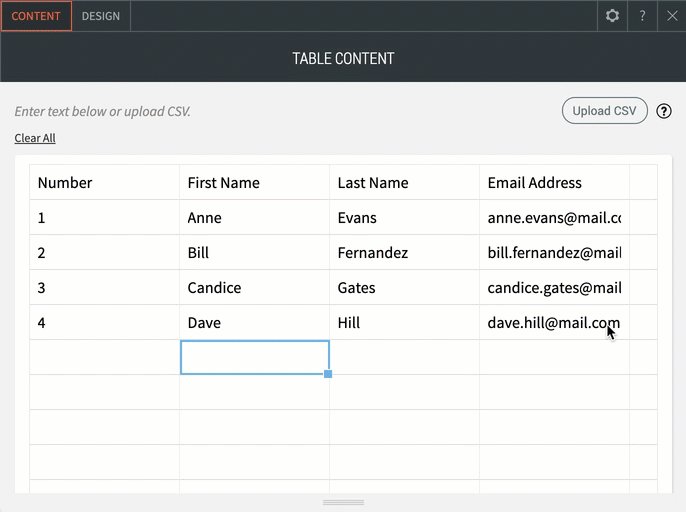
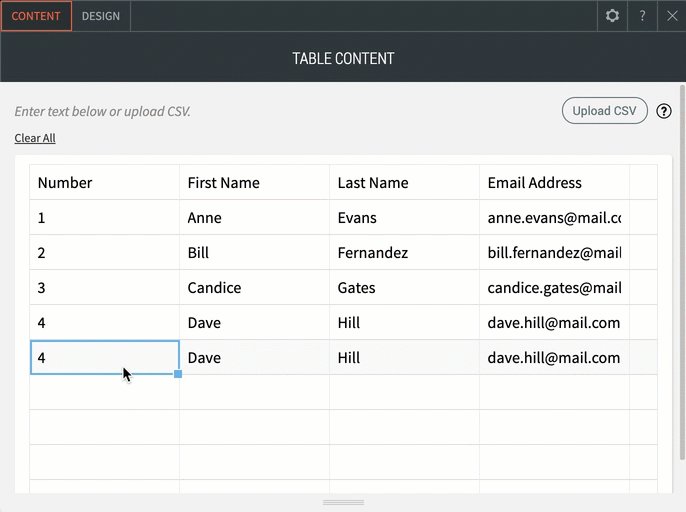
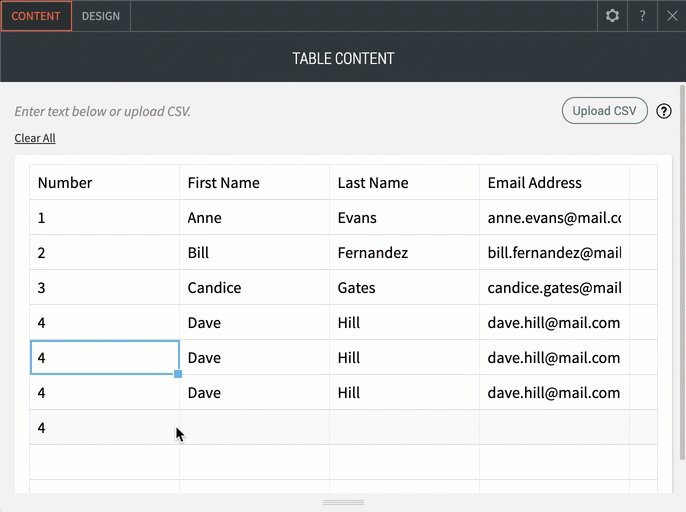
Content Editor
There are three ways to add data to your table:
- Inputting text into the editor.
- Make a copy and paste an existing table.
- Uploading a CSV file.

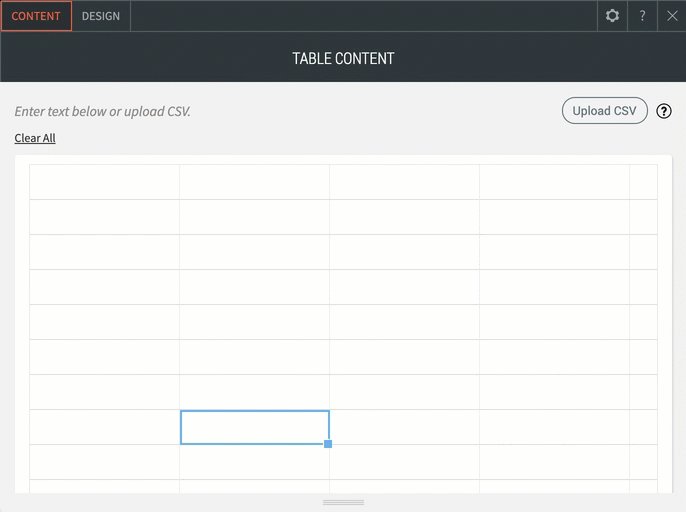
Use
Clear All
to remove all data from your table.
Design Editor
- You can change the table border, title bar, first column, background colour, and text style using the design editor.
- The background colour, font type, size, and colour of the first column can all be changed.
- To make data easier to read, even and odd row colours can be customised.
- Column width can be set to be equal or to be determined by the width of the title, in which case the columns may not be equal.
On mobile, you can choose between the following displays:
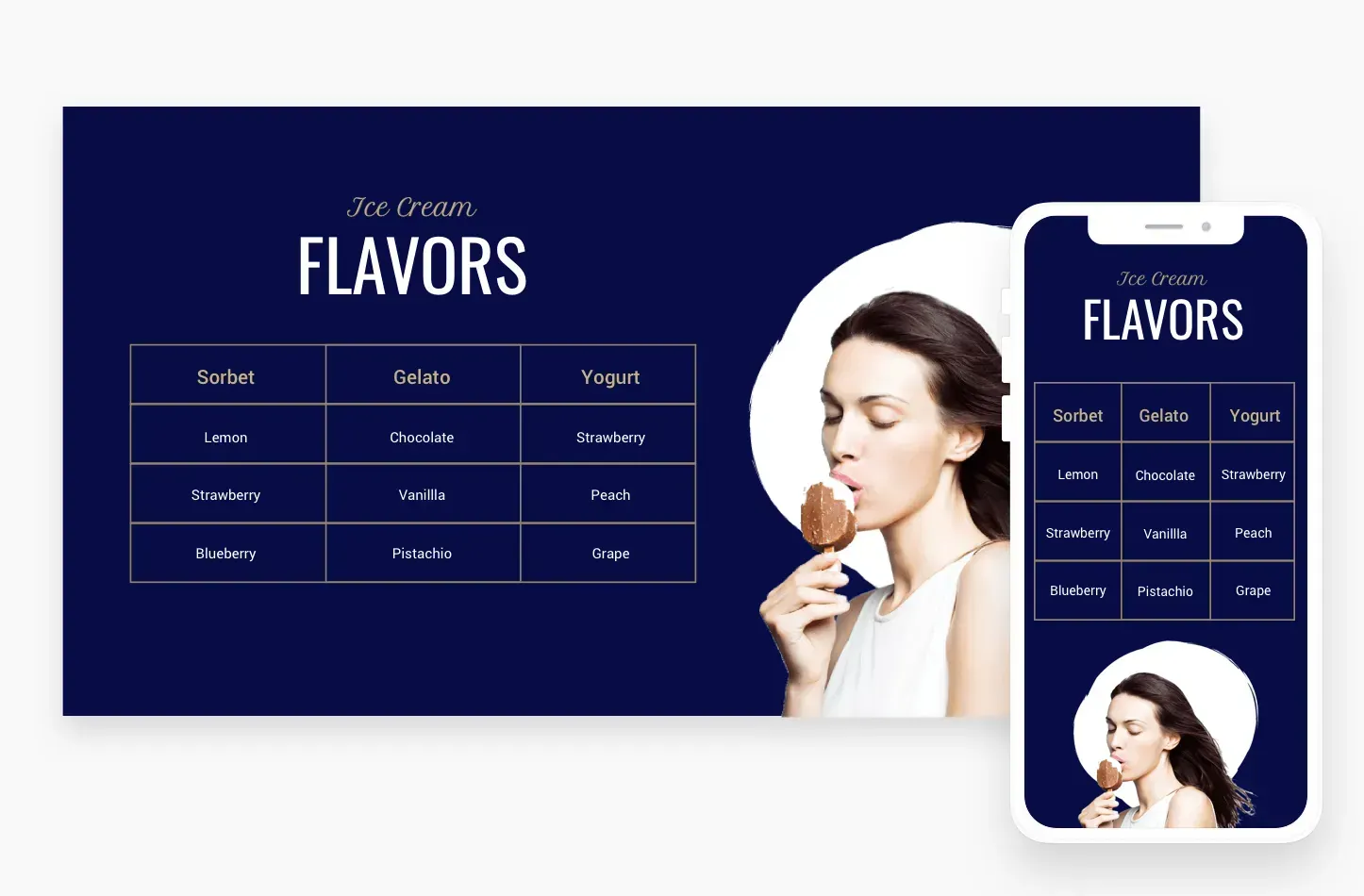
- Squish. This is best used if you have 2-3 columns and want to fit your content to the width of the screen.
- Scroll. If you have a lot of columns, this is the way to go. If your table is too long, you can resize the widget and display a vertical scroll.
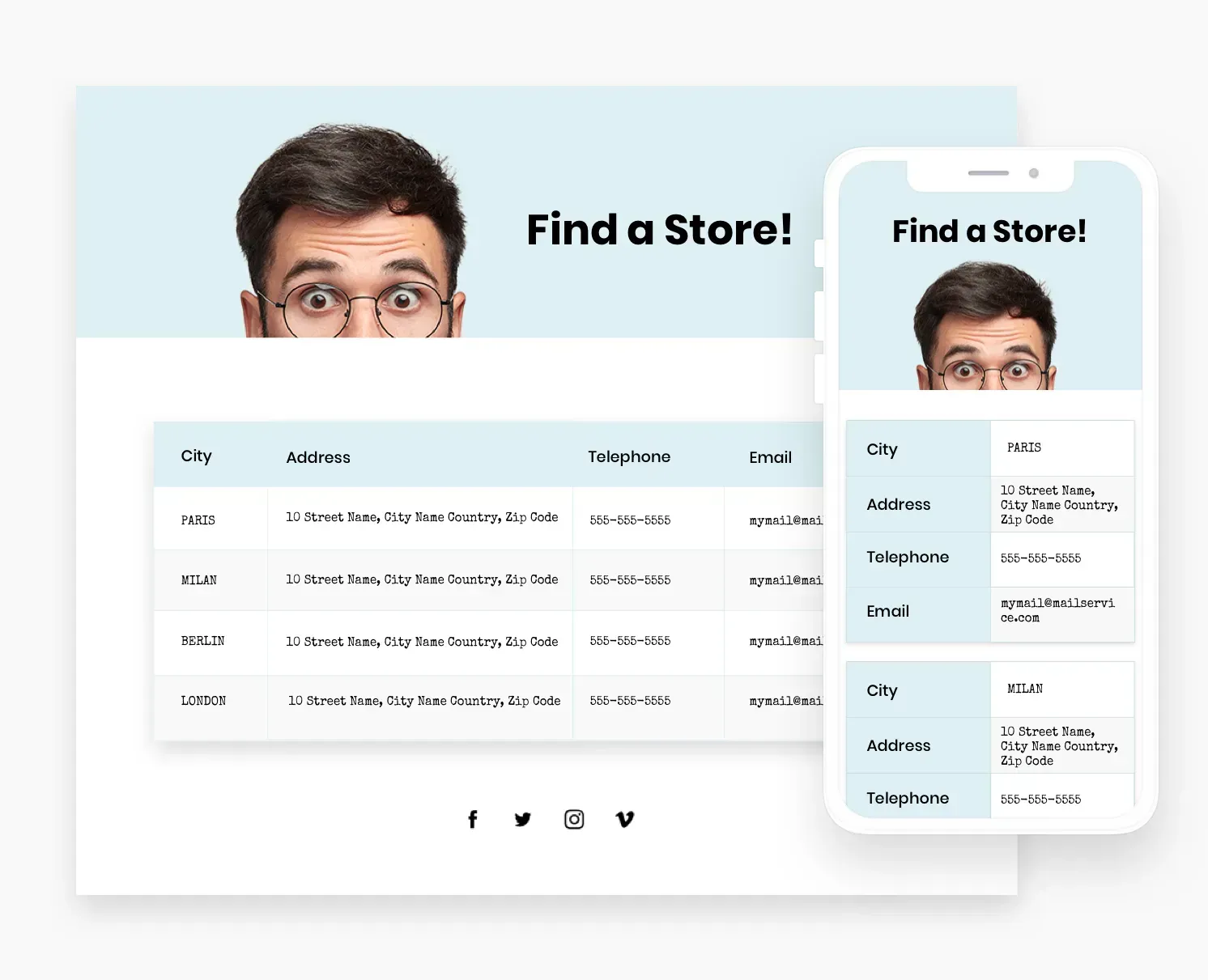
- Collapse. Another detailed way to present your data; avoid using this layout if you have a large number of rows.
Examples
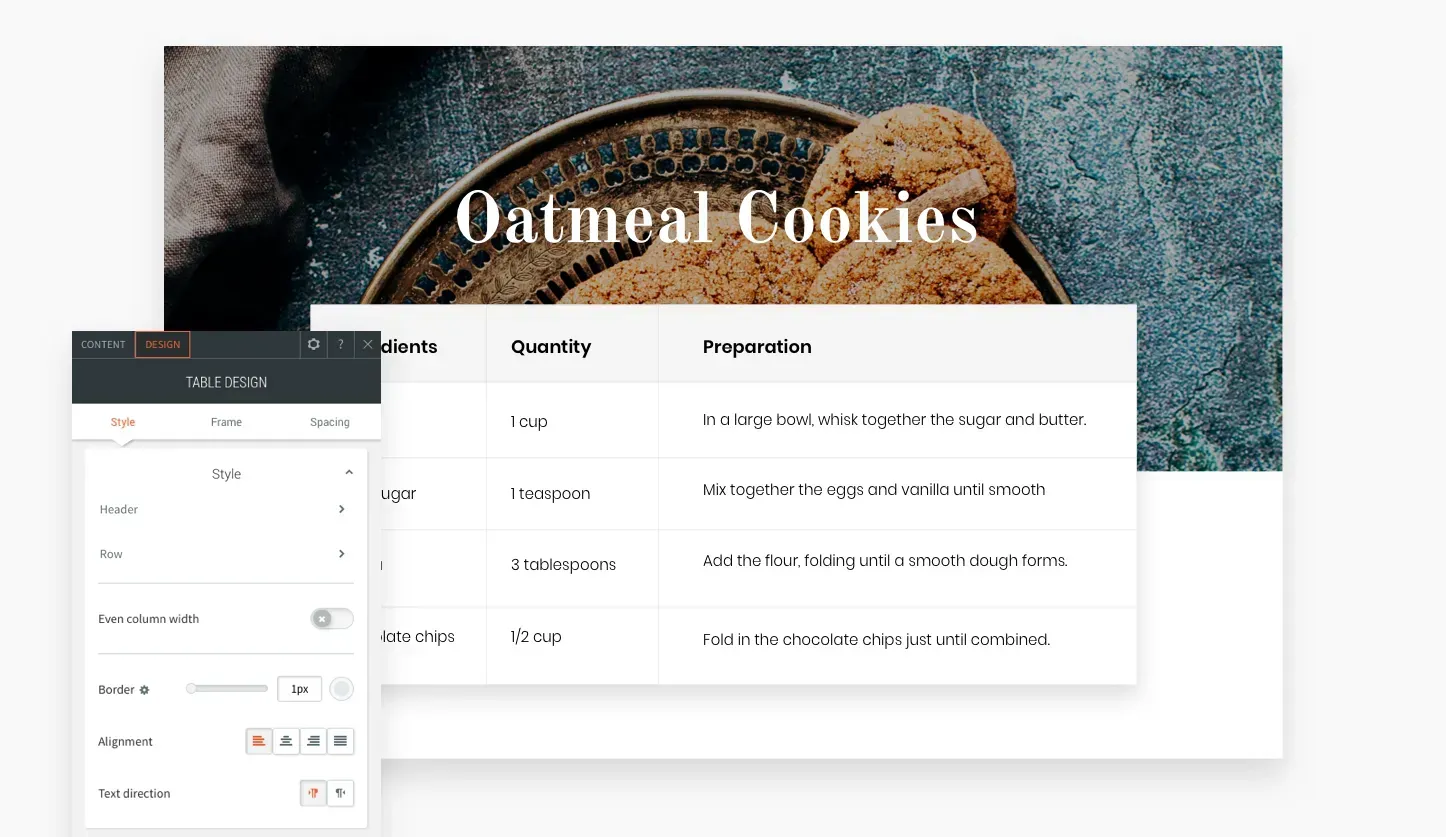
Food ingredients:

Contact List:

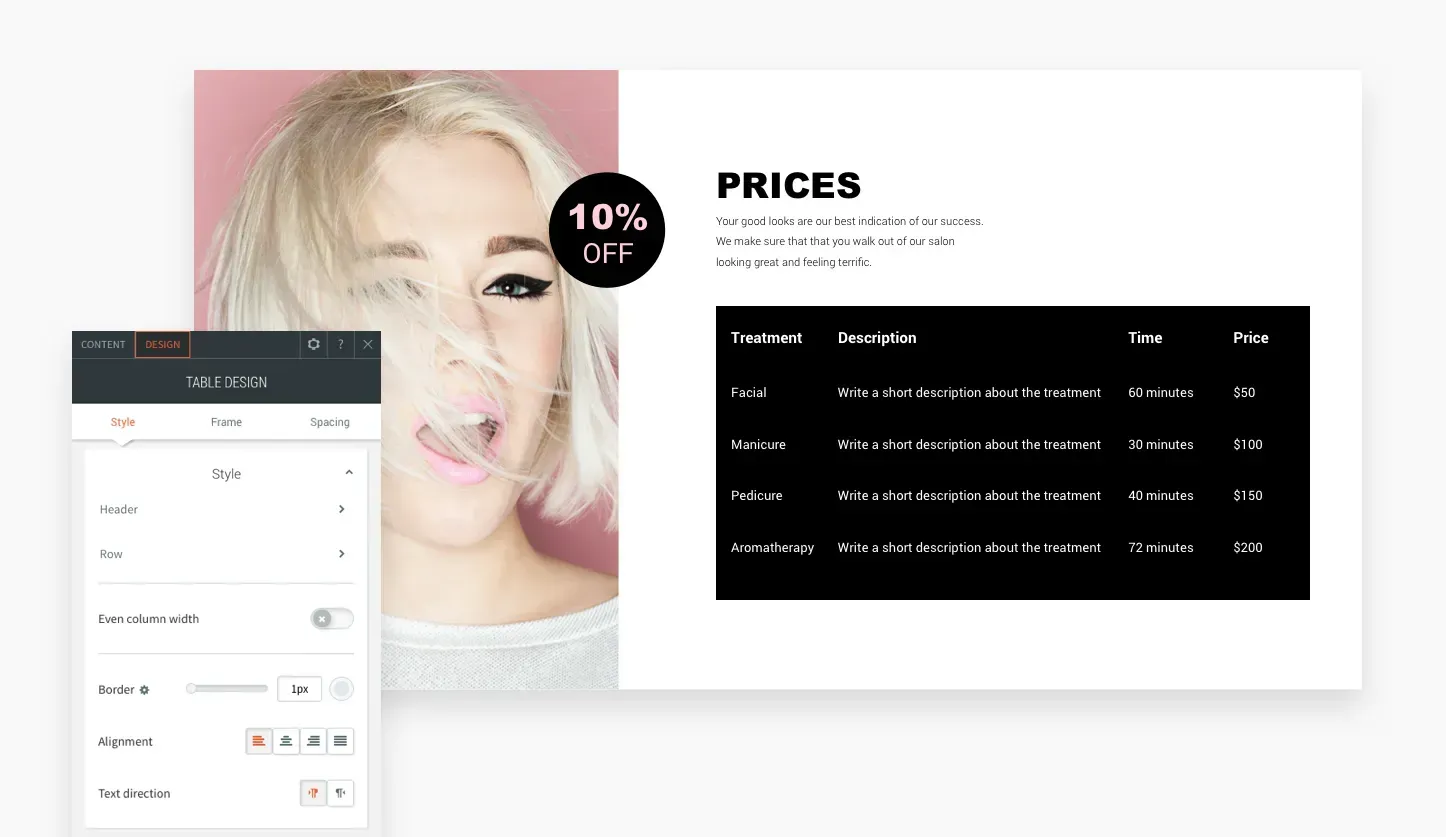
Pricing Table:

Flavors Table:

Add Connected Data
A Table widget can display data from a collection. The Table widget can link any type of collection, including internal, external, Google Sheets, Airtable, and images. When using connected templates, you can create sites faster by using connected tables. Instead of using the Table widget content editor, you can easily edit data directly in Google Sheets or Airtable.
If a dynamic page is linked to the same collection as the table, the dynamic page will be linked to the table automatically. By clicking the row, you will be taken to the dynamic page item.
The following field types are supported by linked tables:
- Rich text
- Plain text
- Image
- Link
- Number
- Date and time
- Multi-select
- Phone
Connect Table Widget
To link a Table widget to a collection, do the following:
- Right-click the Table widget and select Properties.
- Click Connect to data from the context menu.
- From the dropdown menu, choose a collection.
- Choose the necessary fields from the Fields to display dropdown. The columns will be sorted in the order in which they were chosen.
- Click the Done button.
Your Table widget will be marked with a blue Connected Data icon after successfully connecting to the data in the Content Library.

Love My Online Marketing has 10+ Years of working alongside businesses and helping them grow. Discuss your options for online success from website Design and Development through to Google Marketing.
Do you want more traffic and business leads?
Love My Online Marketing is determined to make a business grow. Our only question is, will it be yours?
































