Crown Street, Wollongong, 2500
Add Lists to Display Dynamic Pages
The last step in creating Dynamic Pages is to build a list of links to navigate the various pages. This is done by including a List widget and linking it to your Dynamic Page.
You can also connect a table widget to the same collection as the Dynamic page to create a table with each row linking to different pages. See
Table Widget
for further information.
Connect List Widget to Dynamic Page
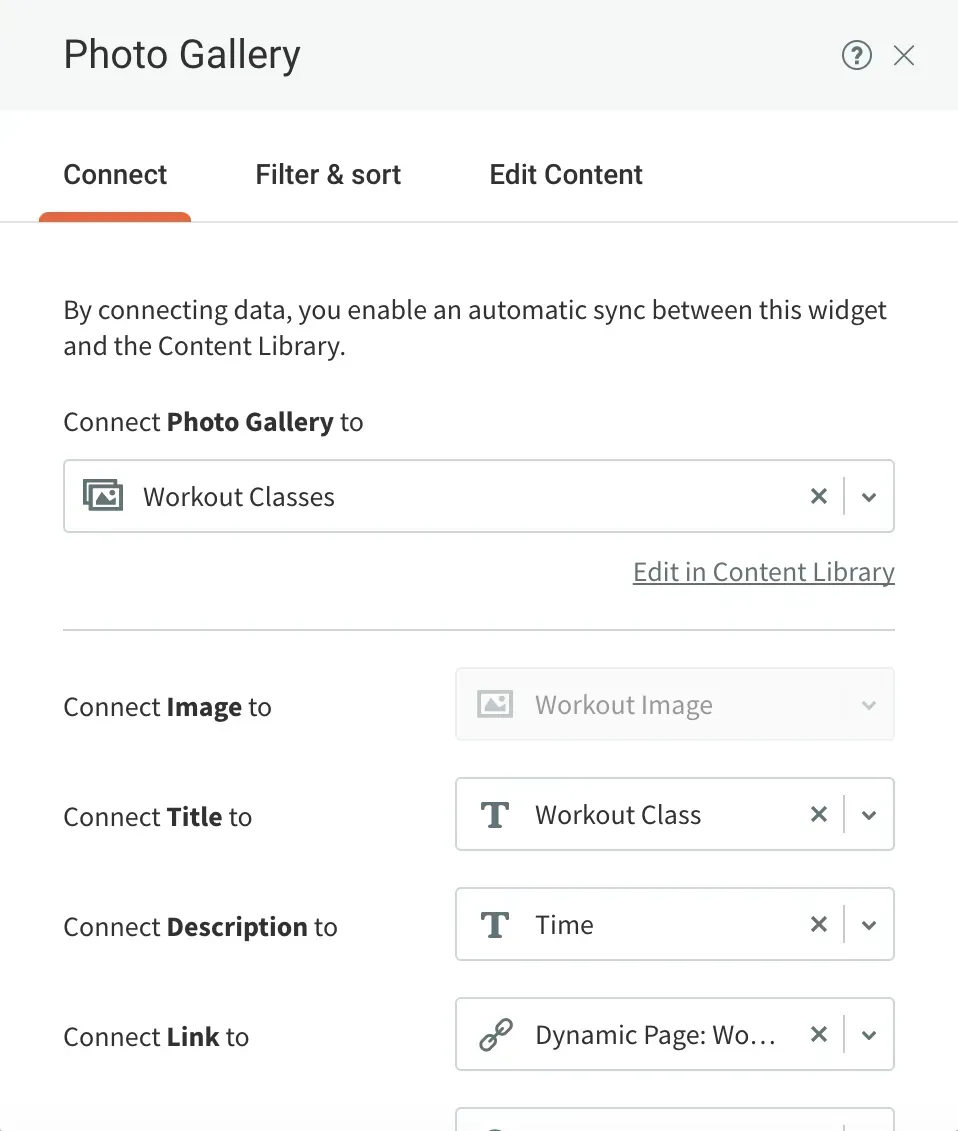
To link a List widget to your Dynamic Page, you must:
- Add the List widget to the site where you want it to appear. To learn more, see Add Widgets.
- To access the List widget's settings menu, right-click on the List widget and select Connect to Data.
- Choose the collection from the Connect List menu.
- Map the fields in the collection to the elements you want to display in the List widget.
- Choose the dynamic page under Connect Link. This is what creates the connection between your List widget and Dynamic Pages.
- Click Done.

Filter & Sort
Connecting widgets to a collection allows you to filter and sort the collection to display only the items you want. This feature enables you to adjust the number of rows displayed by the widget, filter based on certain text fields, and sort the list in ascending or descending order.
In any widget that can be connected to a collection, it is possible to filter and sort the collection. To learn more, see
Connected Data.
To add and sort filters:
- Add the widget to the site where you want it to appear. See Add Widgets for more information.
- To access the widget's settings menu, right-click on the widget and select Connect to Data.
- Choose the collection from the Connect List.
- Under Filter & Sort, the following options are available:
- Items to Display. Choose the number of items to display (for example, All, or 2).
- Filters. Select the fields and values you wish to filter by clicking Add Filter.
- Note: Filtering works based on precise values, and you may filter on multiple values per field.
- Sort. Select how you want to sort the collection by clicking Add Sort.
- The field must be numeric in order for numbers to be appropriately sorted.
If you're having difficulty filtering and sorting properly, see if the field is rich in text. Even if you can't see it, there might be formatting on the text. It is advised that you convert the field to plain text.
Dynamic Filters
Dynamic filters can be used to filter widgets connected to collections in dynamic pages. This enables you to only show the content that is relevant to a page item. Dynamic filters are available via Connect Data popup for every widget that links to a collection when added to dynamic pages, which include: Gallery, List, Accordion, Slider, and Custom widgets.
Using Dynamic Filters:
- Click Content, then Collections on the side panel.
- Create two collections by clicking +Create Collection:
- Data collection. With a category name field, it contains your data. This collection is referred to as Collection A in step 9.
- Collection categories Contains all of the categories as well as their details (category name, image, etc.). This collection is referred to as Collection B in step 9.
- Click Pages in the sidebar, then +New Page.
- Make a Dynamic Page for each collection you made in step 2.
- Go to a regular page of your choice, then select Widgets in the side panel and drag and drop the Gallery widget onto the page.
- To access the settings menu, right-click the Gallery widget and choose Connect to Data. Link it to the categories collection you created in step 2. Connect the link field to the Dynamic Page.
- Navigate to the Dynamic Page categories and select Widgets on the side panel, then drag & drop the Gallery widget into the page.
- To open the settings menu, right-click the Gallery widget and choose Connect to Data. Link it with the data collection you created in step 2. Before closing the Connected Data popup, go to the Filter & Sort tab and click +Add Filter in the Dynamic Filter area.
- Map between the data collection's category name field (Collection A) and the categories collection's category name field (Collection B).

Love My Online Marketing has 10+ Years of working alongside businesses and helping them grow. Discuss your options for online success from website Design and Development through to Google Marketing.
Do you want more traffic and business leads?
Love My Online Marketing is determined to make a business grow. Our only question is, will it be yours?
































