Crown Street, Wollongong, 2500
Map Widget
Display a map of any location to your visitors. Use the Map widget to show the location of your physical store or a special event. It can also be used to show customers where to find parking.
To include the Map widget, follow these steps:
- Click Widgets in the left panel.
- Drag the Map widget into your website.
See
Add Widgets for more information on adding widgets to your site.
Content Editor
To access the content editor, follow these steps:
- Select Edit Content after right-clicking the widget.
- Fill in the blanks with your company's address.
- Choose an address from the drop-down menu that appears. If your address does not appear in the drop-down menu, it means that we were unable to locate it in Mapbox's API (sometimes different than their maps search). To avoid this issue, try linking a button widget directly to the map URL in Google Maps. If your address is missing from MapBox, you can send a request directly to MapBox to add your address.
- Instead of displaying a map image, you can display a map button. Select the Use button on devices where you want the map button to appear to display it on specific devices. If no devices are selected, the map image is displayed.
- In the
Text on button field, enter the text that you want to appear on the button.
Display Location Info Popup
To show a location information popup on the map widget, do the following:
Fill in the title and description for the popup.
Select to show the popup From the Popup display drop-down menu, select On hover,
On click, or
Always.
Design Editor
Right-click the widget and select Edit Design to open the design editor.
To change the design of the map that appears on your site, go to the Layout tab.
The
Widget Design
contains information about design options that are not specific to this widget (for example, layout, style, or spacing).
Embed a Google Map Using an HTML Widget
Using the HTML widget, you can embed maps from Google Maps:
- Go to the Google Maps website.
- Look for the desired location.
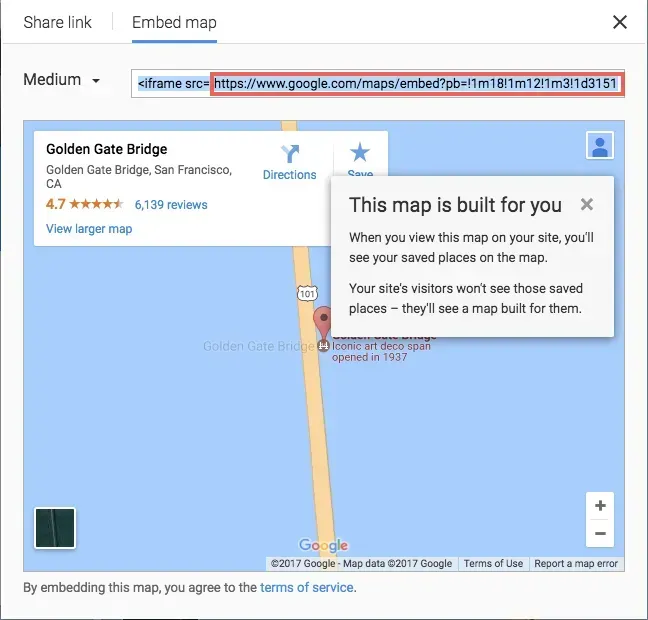
- Select Share or embed map from the menu on the top left.
- Select the Embed map option.
- After iframe src=", copy the URL in quotes. Make sure to copy the entire URL, including the quotes.

- Navigate to your site, then click Widgets in the left panel and drag the HTML widget into a row or column.
- Use the embed code below, and put the URL you got from Google Maps between the quotation marks after iframe src=: <div class="embed-container"><iframe src=" " frameborder="0" allowfullscreen></iframe></div>
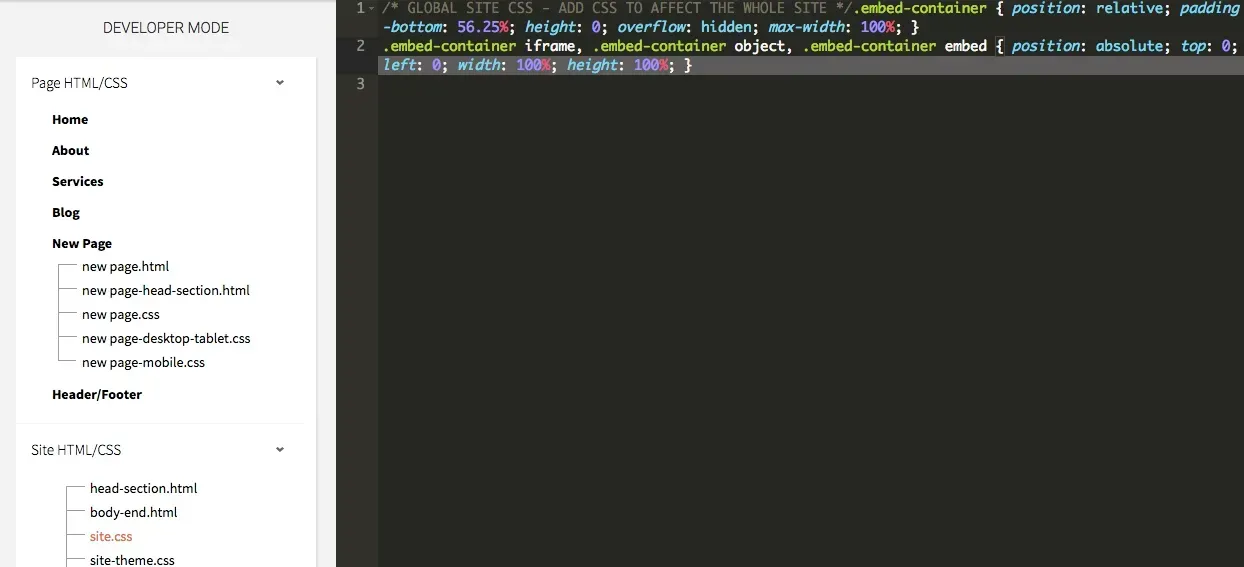
- Enter Developer Mode.
- Then, under Site HTML/CSS, select site.css.
- Embed the following CSS into this section: .embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }

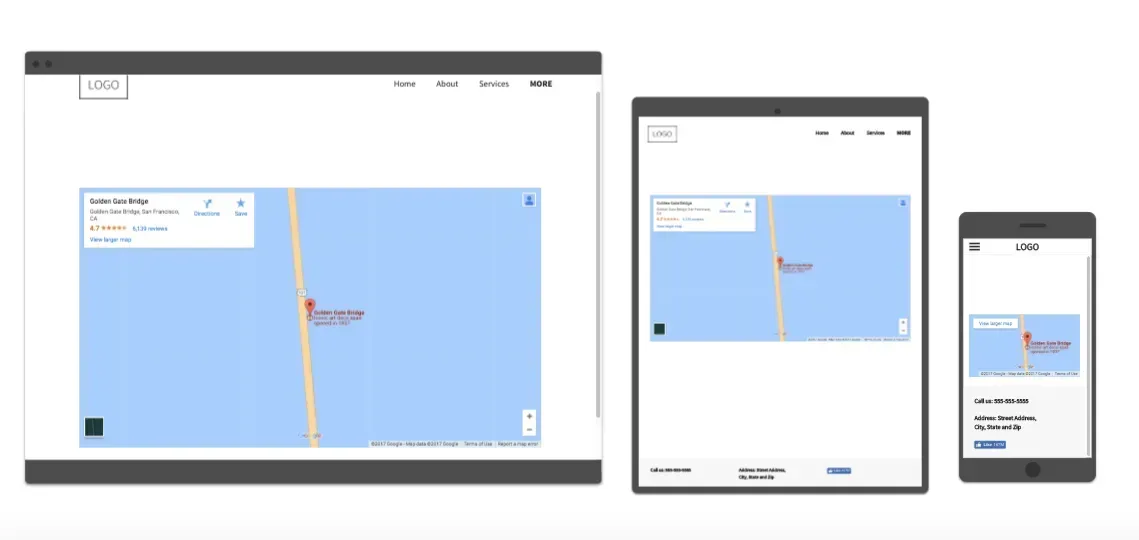
The map will resize to fit the different device views. If you use the standard Google Maps embed code, the map widget's size will be static on all devices and will be cut off in the mobile view.


Love My Online Marketing has 10+ Years of working alongside businesses and helping them grow. Discuss your options for online success from website Design and Development through to Google Marketing.
Do you want more traffic and business leads?
Love My Online Marketing is determined to make a business grow. Our only question is, will it be yours?
































